NEWS & EVENT
お知らせ・イベント情報
フロントエンド向けチートシートまとめ
2023年7月24日
チートシートというのは、特定のプログラミング言語やフレームワークを利用するための機能一覧表になります。初学者向けではないですが、ある程度使い方に慣れてきた方であれば、チートシートを見ると利用法をすぐに思い出せるので便利です。
今回はそんなチートシートの中で、フロントエンド向けのものをまとめて紹介します。
React

React\.js cheatsheet
React 15と16向けのチートシートです
2023 React Cheatsheet \| SheCodes
SheCodesという女性プログラマー向けコミュニティが運営しているチートシートです
Vue

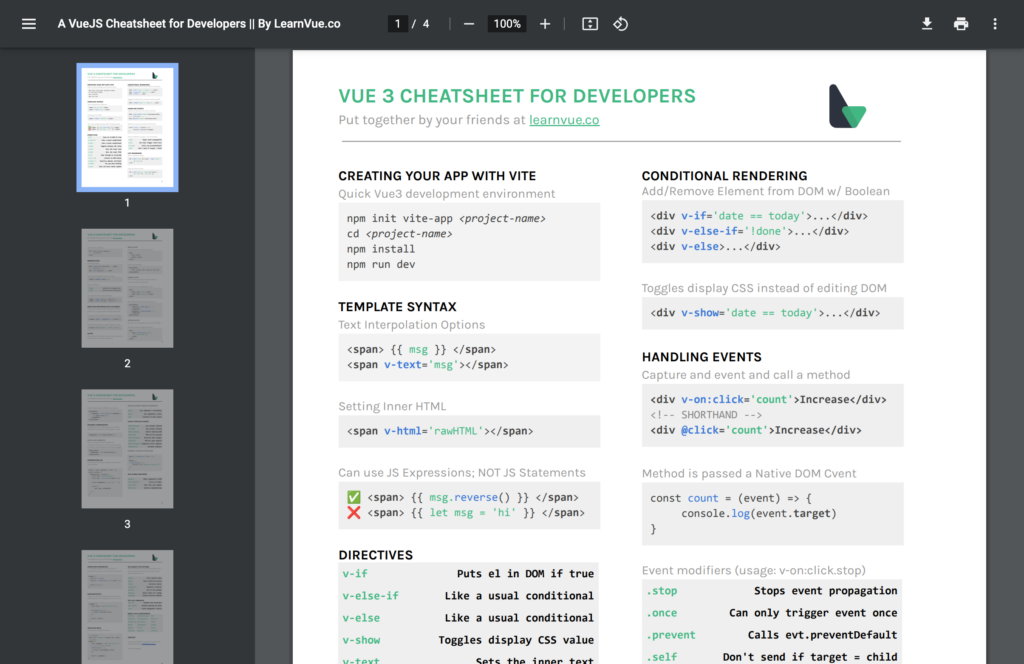
https://learnvue.co/LearnVue-Vue-3-Cheatsheet.pdf](https://learnvue.co/LearnVue-Vue-3-Cheatsheet.pdf
Vue3向けのチートシートです
https://www.vuemastery.com/pdf/Vue-Essentials-Cheat-Sheet.pdf
Vue2から使えるチートシートです
Vue\.js cheatsheet
こちらもVue2から使える内容です
jQuery

jQuery Cheat Sheet
jQueryの各種バージョンに対応したチートシートです
Tailwind CSS

Tailwind CSS Cheat Sheet
Tailwind CSSの各種バージョンに対応したチートシートです
Sass
Sass cheatsheet
Sassに関するチートシートです
Bootstrap

Bootstrap 5 \(2023\) ver 2\.0 Cheat Sheet by LiezelN \- Download free from Cheatography \- Cheatography\.com: Cheat Sheets For Every Occasion
Bootstrap 5に対応したチートシートです
https://websitesetup.org/wp-content/uploads/2020/03/Bootstrap-Cheat-Sheet-websitesetup.org_.pdf
Bootstrap 4に対応したチートシートです
JavaScript

https://websitesetup.org/wp-content/uploads/2020/09/Javascript-Cheat-Sheet.pdf
JavaScript向けのチートシートです
ES2015\+ cheatsheet
ECMAScript2015向けのチートシートです
https://github.com/iLoveCodingOrg/javascript-cheatsheet/raw/master/js-cheatsheet.pdf
全13ページのチートシートです
GraphQL
GraphQL cheatsheet
GraphQLの基本となる書き方がまとまったチートシートです
まとめ
チートシートは基本的に、そのフレームワークの基本を学んだ方向けのリソースになります。まだ完全に覚え切れていないときに、手元にあると便利です。PDF版であれば、印刷して手元に置いておくといつでも見られるので便利です。
フレームワークの使い方はバージョンによって異なりますので、自分が使っているバージョンのものを探して利用してください。開発効率がぐっと向上するはずです!

